Welcome back for my second Design Thinking case study. If you missed my first post exploring how to leverage Design Thinking to run a quick design sprint on an innovative new feature, check it out here.
In this post, I’ll share some Human Centered Design and Service Design methods that I didn’t cover in the prior post. Specifically, we will look at:
- Identifying an ideal future and the most pressing customer needs via a To-Be Journey Map
- Exploring the bigger picture by creating an Ecosystem Map
- Starting to model potential structures through an IA Diagram
- And finally, envisioning the ideal state through Scenarios and User Flows
As usual, please reach out on Linked In. if you’d like chat about these methods. Let’s get in to it!
The Case
We should start by explaining what the goal here is in the first place. In the first post, I demonstrated a move from design research to design concepts. In this post, I want to talk about some new methods you can use to extract customer and platform needs. We’ll continue playing with the Zwift scenarios, simply because I love the platform and the Clubs feature is a fairly unexplored space by them (but it’s in the works!).
Your problem statement here might read something like: Zwift’s clubs are the life-blood of its competitive and casual social systems, but currently Zwifters have to rely on, and build an understanding of, a range of third party platforms in order to get involved.
This is the challenge that I am exploring.
To-Be Journey Maps
Before you jump in to journey mapping, your team should have a shared sense of the data that is informing your journey map. Given that you’ll be exploring a specific customer’s experience over time, you’ll need shared knowledge about the goals and motivations of that customer, as well as how they are using the platform currently (what actions are they taking or “jobs” are they doing?).
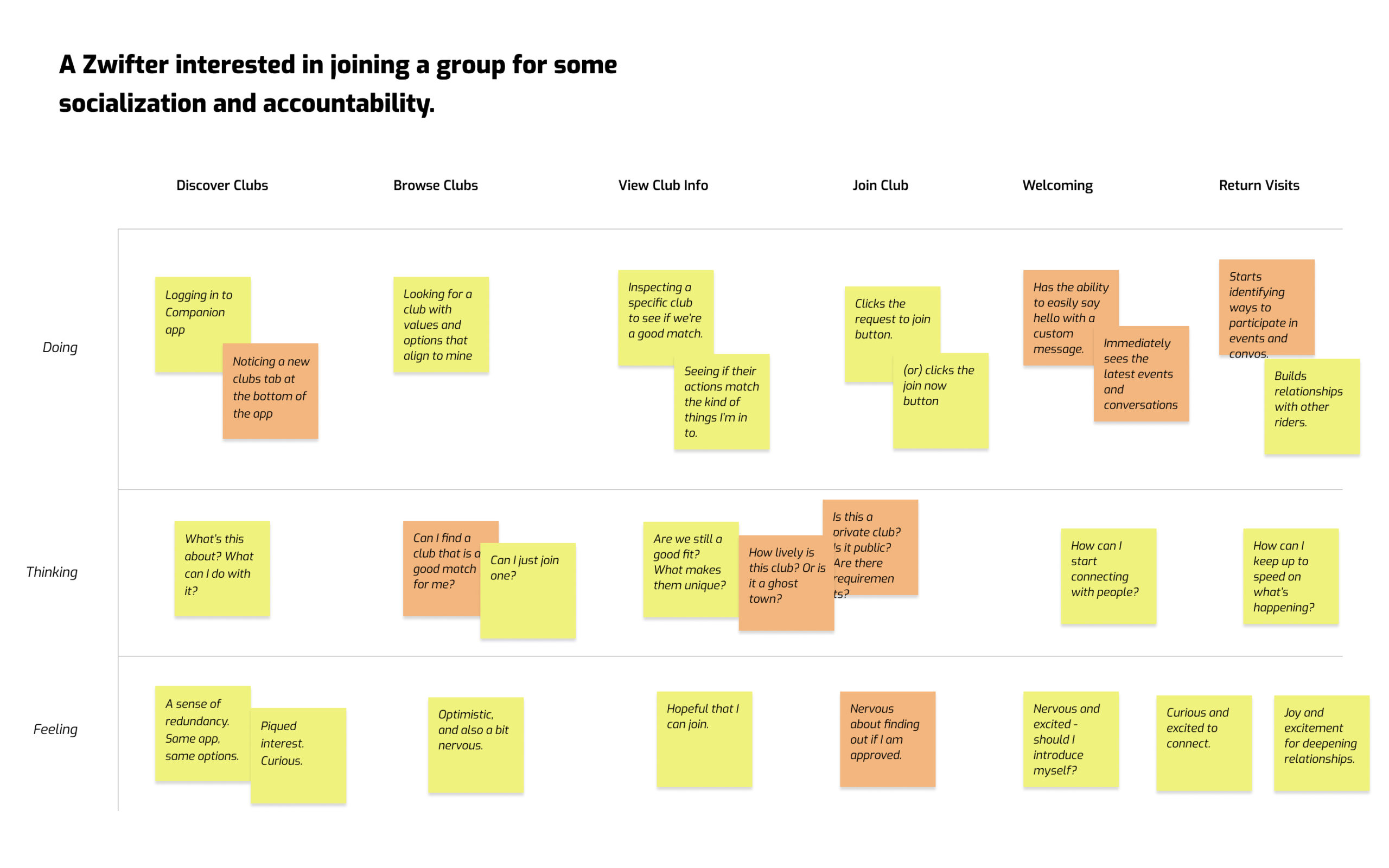
Once you have this in hand, you can start to hypothesize a better future state through a To-Be Journey Map. The goal of this activity is to clearly describe your customer and their intended outcome, and then rigorously think through the steps they’ll take on that journey, while considering their thoughts and emotional states. A more complex issue would require additional swim lanes to better understand the various systems at play.
View the example below.

Once your Journey Map is created, you will want to work as a team to prioritize the top customer needs to focus on, while forming a backlog of any other needs that emerged. See the image below for an example. Be sure to align first on the criteria you are using to evaluate. I recommend something like Impact and Feasibility.

Ecosystem Maps
OK, so you have some customer needs and you’re ready to get moving on some concepts. But wait! Considering this is a brand new feature, there is too much risk jumping straight in to concepting based on intuition alone. This is when Service Design comes in very handy.
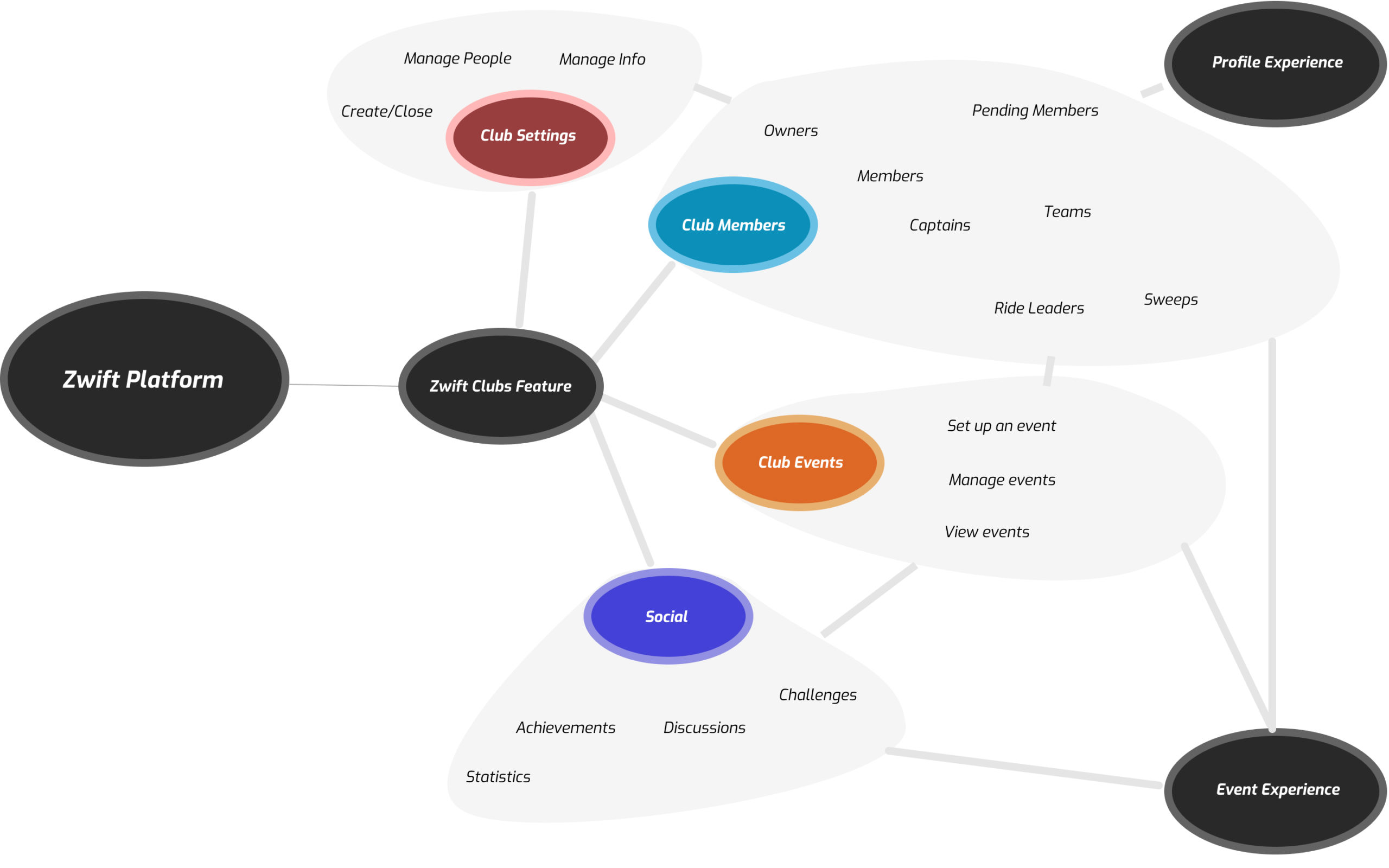
Specifically, we can leverage an Ecosystem Map in order to better understand all of the touch points and platforms, and where they intersect (or don’t). Remember that you’re not starting from scratch here — you have all the data from your Journey Map to inform your Ecosystem Map. Including a diverse team that represents the various areas of your business (design, marketing, product, development, etc.) will make this far more fruitful. Here’s a look at an example:

IA Diagrams
Now we’re starting the shift from problem space to solution space. IA Diagrams allow us to start aligning our product’s information architecture (IA) with the customer’s mental model of how they’d expect to navigate your experience.
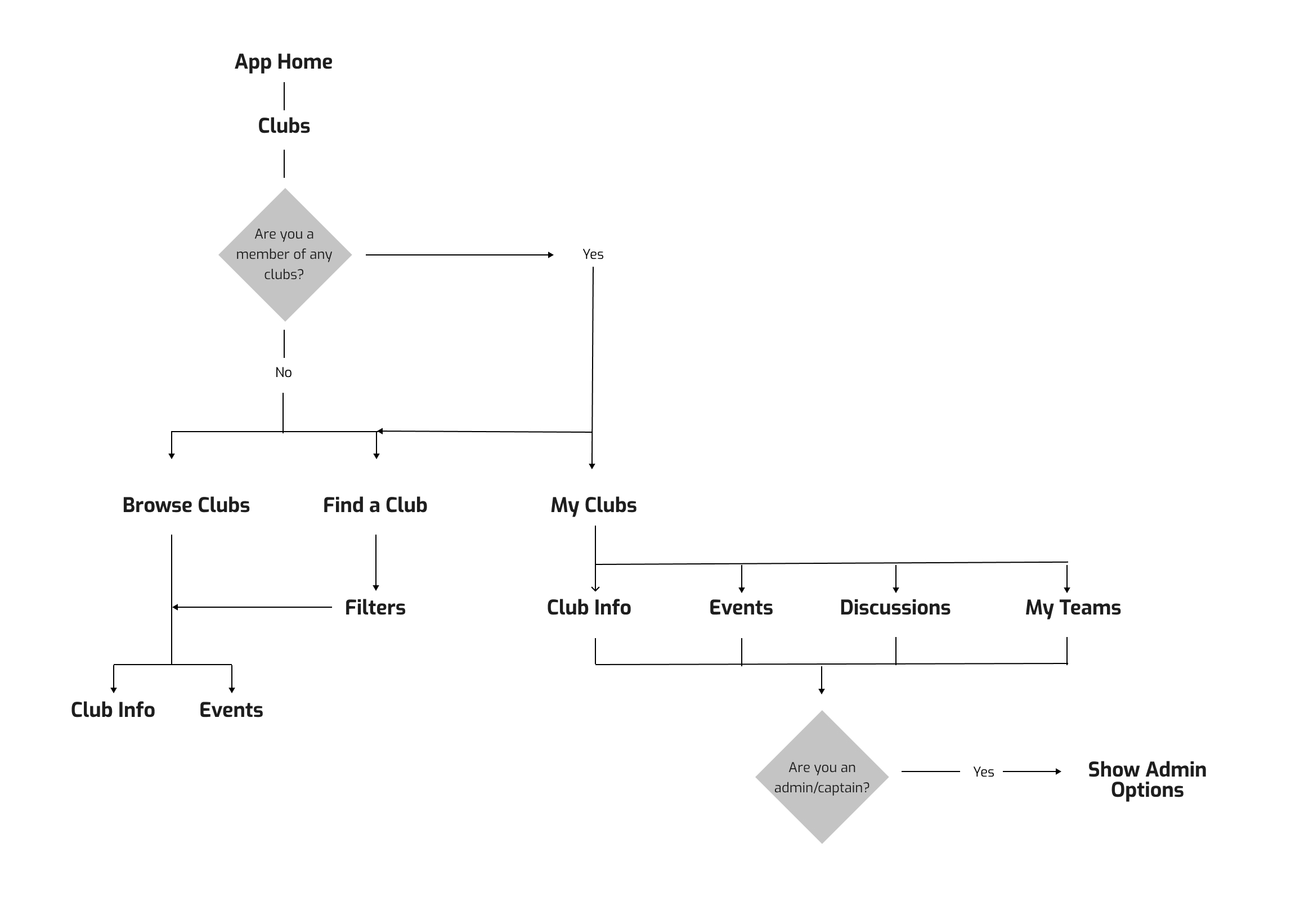
The structure of an IA Diagram is essentially a flow from one level of interactions or decisions to another level. Your diagram should use consistent symbology to differentiate the kinds of data you are communicating, such as a decision vs. a flow. It’s not uncommon for teams invest heavily in IA testing, since getting this right is core to simple and effective navigation. You can look in to Tree testing and Card Sorting as ways to build an understanding of your customer’s mental models, and use the successful or consistent patterns you see as a basis for your IA Diagram. See the example below.

User Flows
Now that we have a glimpse in to our customer’s needs, the platforms and touchpoints that we’re working with, and an information architecture that can house all this, it’s time to visualize how this comes together as an interactive experience. Given that most digital experiences are a collection of interactions and screens flowing together, just as our To-Be Journey Map articulated, you’ll want to create some concepts that visualize the flow of this experience. We can call these User Flows or Hero Flows. Typically these are sketches or low-fidelity design compositions. To give an example of a more polished flow, I increased the level of fidelity, as you’ll see shortly.
While this post won’t get in to the nitty gritty of visual design, you’ll see a number of design principles in place: Contrast, Balance, Emphasis, Movement, White Space, Proportion, Hierarchy, Repetition, Rhythm, Pattern, Unity, and Variety. More mature organizations may already have Design Systems in place which do the bulk of this for you, but if you’re starting from scratch, take note of these principles and do your best to apply them.
Before jumping in to share the flow, I want to reiterate the need to root in to the data that brought you to this point. We extracted a number of key customer needs that act as the key features of this new experience:
- Members need to be able to easily find the clubs feature.
- Members need a way to find clubs that match their goals.
- Members need to know a club’s joining criteria.
- Members need clarity about the status of their membership.
- Members need to be able to introduce themselves.
- Members need to know how active clubs are.
- Members need to be able to easily interact in & out of game.
You’ll see these emerge as you progress through this customer’s journey of logging in, discovering clubs, finding one, joining it, and being welcomed.




